
글 추가 기능 넣기
오늘은 글 추가 기능을 새로 만들어보았다. 예전에는 쉽게 하던 것인데, 몇 개월 지나고 다시 하려니 기억이 안난다.
const [userInput, setUserInput] = useState("");
const addPostHandler = () => {
let postNameCopy = [...name];
postNameCopy.unshift(userInput);
if (!userInput) {
return;
};
setName(postNameCopy);
}
<div className="input-box">
<input type="text" onChange={(e) => {setUserInput(e.target.value)}} />
<button onClick={addPostHandler}>추가</button>
</div>
해당되는 부분만 잘라 붙여보면 위 코드와 같다.
사용자가 작성하려는 글을 입력받아 저장할 수 있도록 useState를 이용해 userInput 값을 만들어 놓고, return 문에서 input을 만들고, 이 요소와 연결된 '추가' 버튼을 만들었다.
이 버튼을 누르면 글 목록에 글이 추가되어야 한다. 그래서 addPostHandler 함수를 만들어서 하드코딩된 기존 글 목록인 name을 복사하고, 복사한 자료에 unshift 메서드를 사용하여 사용자 입력값을 설정해주었다.
unshift 메서드를 사용하면 기존 배열의 맨 앞쪽에 새 자료를 추가할 수 있다.
그리고 사용자가 빈 문자열을 입력하고 추가버튼을 누르면 추가되는 기능이 작동하지 않아야하기에 userInput이 false일 때 함수가 더 이상 작동하지 않도록 해주었다.

글 삭제 기능 넣기
글 삭제 기능도 만들어보았다. 현재 만든 간단한 구조에서는 글 목록이 하드코딩되어 있어서 새로고침하면 추가하든 삭제하든 원래대로 돌아오지만, 기능만 구현해보았다.
<button onClick={() => {
let postNameCopy = [...name];
postNameCopy.splice(i, 1);
setName(postNameCopy);
}}>삭제</button>
삭제기능은 return 문의 map 함수 내부에 적어주었다. 사용자가 클릭한 게시글이 삭제되어야하기 때문이다.
버튼은 각 게시글의 제목 옆에 위치하며, 클릭했을 때 복사된 배열에 splice 메서드를 적용하여 사용자가 클릭한 i번 자료가 1개 삭제되도록 설정하고, 모든 게시글의 배열을 담고있는 name 변경함수인 setName에 이 복사본을 설정해주었다.
splice 메서드는 배열의 자료 중 특정 자료를 배열에서 삭제할 수 있는 메서드이다.

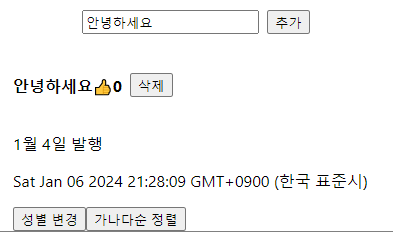
위 사진을 보면 아까 추가했던 '안녕하세요' 제목의 글을 삭제버튼을 눌러 삭제한 것을 확인할 수 있다.
'React' 카테고리의 다른 글
| react-router-dom의 useMatch 훅 (0) | 2024.03.07 |
|---|---|
| 리액트 복습 - 리액트 라우터 (2) | 2024.01.10 |
| 리액트 복습 - 게시글 눌렀을 때 모달창으로 해당 글 띄우기 (0) | 2024.01.05 |
| 리액트 기초 복습 - 깊은 복사로 배열 수정하기 (0) | 2024.01.04 |
| 여러 가지 라우터 훅과 함수 (0) | 2023.07.13 |



